Rich Media (RM)
Rich media creatives for effective Ads.
HTML5 (js) creative requirements:
- Creative must be full SSL compliant (all requests from https). The landing page also https
- HTML file must be called as index.html
- HTML5 creative must have ClickTag macros, one of {CLICK_URL}, {CLICK_URL_ENC}, {CLICK_URL_ASYNC}. Click tag has to be inserted in the main RM creative file (if it’s HTML5 – index.html file; if it’s a JavaScript tag – main JS tag).
- All creatives must open the landing page (click URL) in a new tab/window. The target window for the click-through URL must be set to «_blank» so the click-through will open in a new window. Do not leave the target statement undeclared.
- Ads must remain static after 30 seconds.
- Creatives may not exceed a 150K initial load. The total download cannot exceed 5MB.
- HTML5 creative code has to be valid and pass validator – https://validator.w3.org. Also no errors in the browser console.
HTML5 (js) creative uploading process:
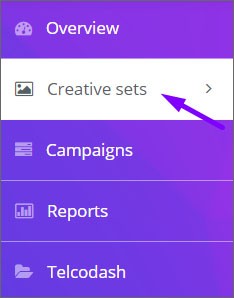
Step 1: Log in to your DSP account, go to Creative Sets
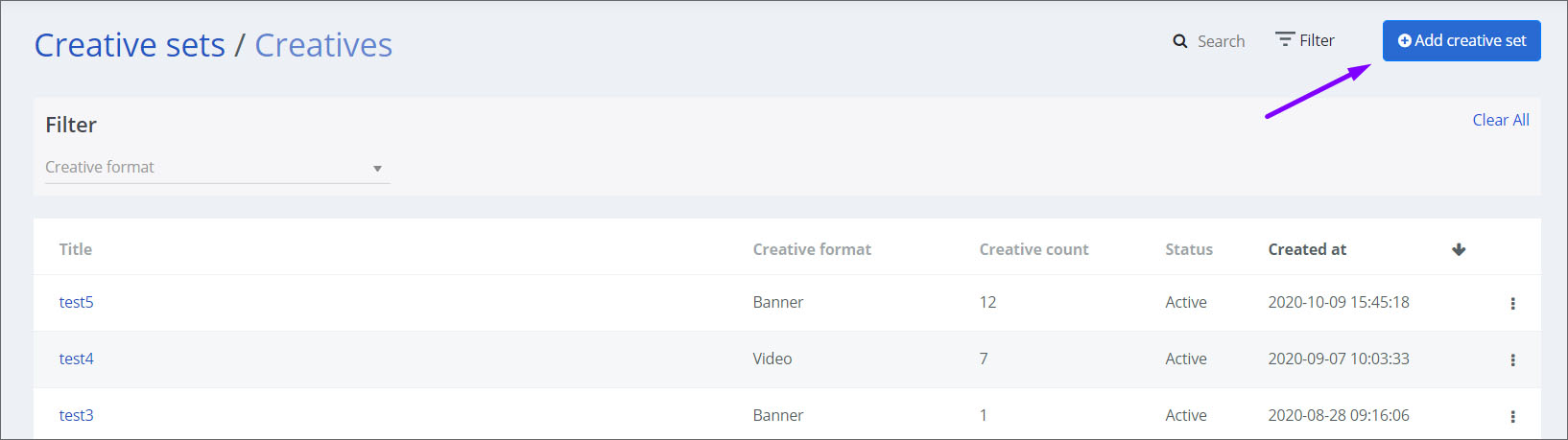
Step 2: On the new page click «Add creative set»
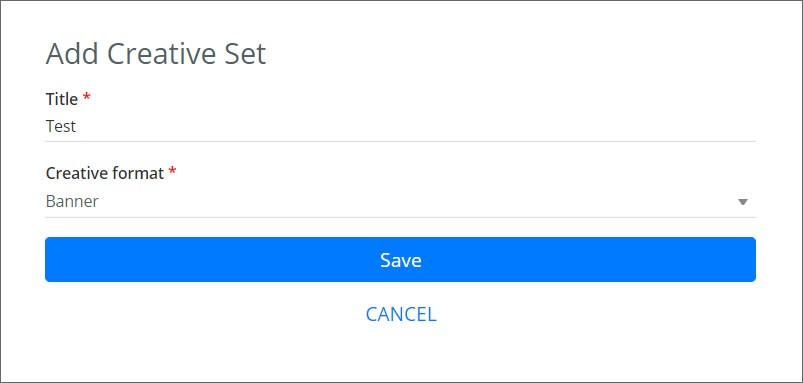
Step 3: On the next page indicate the creative sets Title and select the Banner format.
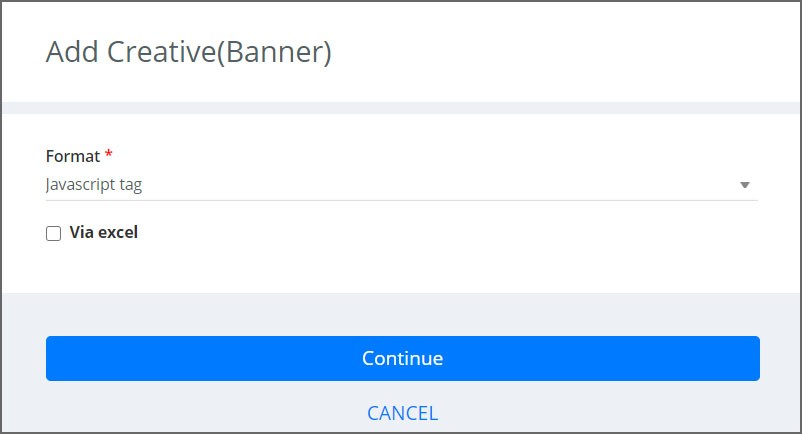
Step 4: Then select Javascript tag format and click «Continue»
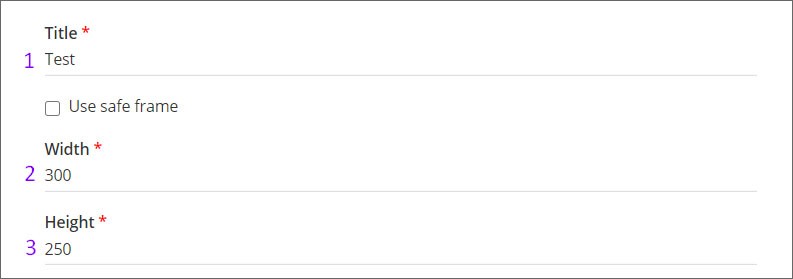
Step 5: You will be greeted with the upload screen. Indicate the Title (1) and size (2,3) of the creative
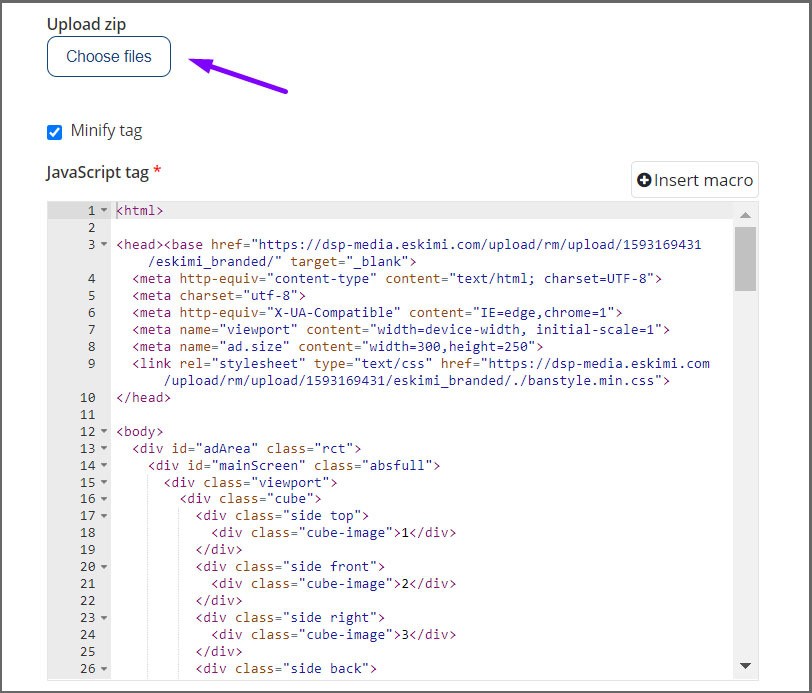
Step 6: Then choose the file you want to upload.
After that click «Save».
Then JS creatives can be applied when setting up the campaign.
Uploading Rich Media (RM) Template Creatives – Manual
Rich media creatives is a banner type of creatives that includes advanced features like animations and other elements that encourage viewers to interact and engage with the content. This type of creatives can be created and uploaded manually using templates in Eskimi platform. As well as our developers will able to create exclusive RM from client’s materials (workable psd file, scenario).
Types of RM template creatives and requirements to original images:
Horizontal: Available in Two sizes (300×250, 320×480). We need 3 different images of each size. So, if you want to run two sizes, you need to send 6 images- 3 images for 300×250 and 3 images for 320×480. Chronology of the images can be selected the way you want.
Vertical: Available in One size (300×250). We need 4 different images of 300×250. Chronology of the images can be selected the way you want.
Scratch to Reveal: Available in Two sizes (300×250, 320×480). This creative is made from 2 different images. First selected/uploaded image will be creative first frame which will need to be «scratched», second will be final creative image. We recommend to have CTA (Call To Action) button «Scratch to reveal» on first image.
Shake n Break: Available in Two sizes (300×250, 320×480). This creative is made from 2 different images. First selected/uploaded image will be creative first frame which will brake after user will shake his/her phone, second will be final creative image. We recommend to have CTA (Call To Action) button «Shake your phone» on first image.
Rotating Triangle: We can make this if we are provided with HTML Javascript tag. Or, our developers can make it with 3 psd files.
Rotating Billboard: This creative is in a style of a billboard. Simply upload an 995×250 image and watch how it spins around revealing the banner image as it spins. As well the user can drag around it to see the creative contents faster.
3D Dancing: Available in Two sizes (300×250, 320×480). We need 2 different images of each size- the background and the foreground. Foreground – this is the layer, where the elements of the banner will upfront, which will give the 3D effect, and it is very important, the front elements are in a transparent image. Background – this is the back layer this can be any type of image you want.
So, if you want to run two sizes of Dancing, you need to send 4 images- 2 images for 300×250 (1 foreground+ 1 background) and 2 images for 320×480 (1 foreground+ 1 background).
Animated Cubes: Available in Two sizes (300×250, 320×480). This is an animated banners. Each image is separated in to 6, 3d cubes. Upon image swap they rotate, to reveal the second image. So we need 2 images per creative.
RM creatives uploading process:
Step 1: Log in to your DSP account, go to Creative Sets
Step 2: On the new page click «Add creative set»
Step 3: On the next page indicate the creative sets Title and select the Banner format.
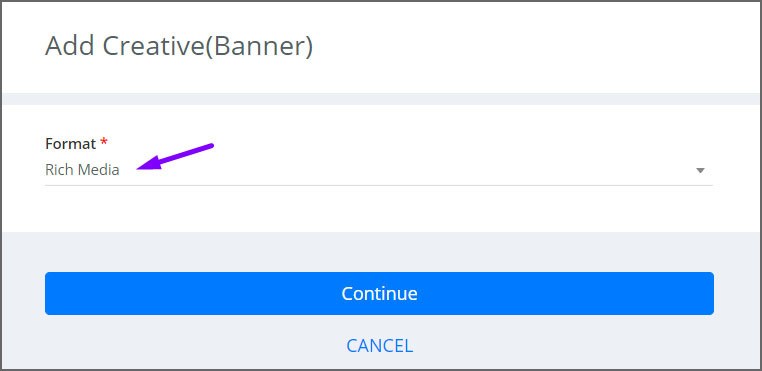
Step 4: Then select Rich Media format and click «Continue»
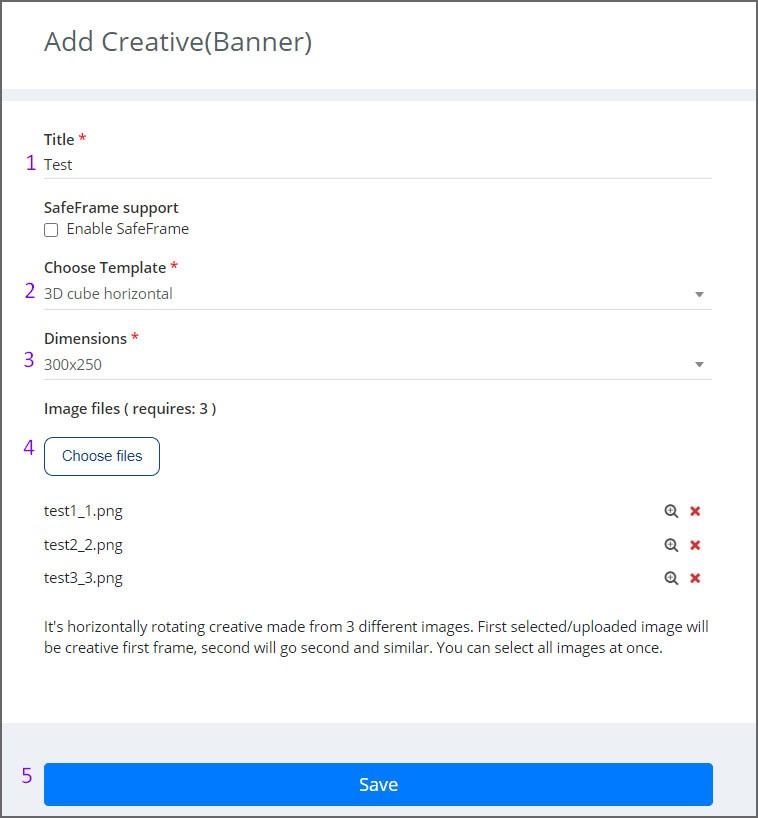
Step 5: You will be greeted with the upload screen. Indicate the title (1), choose template type (2) and dimensions (3) of the creative. Then choose the images you want to upload (4)
Then RM creatives can be applied when setting up the campaign.
ADS Specialist
We help agencies and brands plan, execute, and optimize high-performing ad campaigns with engaging custom rich media creatives and advanced targeting.
Help
Contact
Dubai – Silicon Oasis
Miami, Bogotá, Lima, Guatemala
E-mail: [email protected]
Website: https://blaster.biz